Menu Template:
Light Red Menu Template - Rounded Corner |  |  |
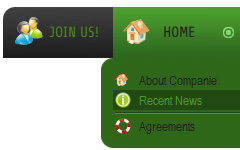
Floating Navigation Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Floating Navigation Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

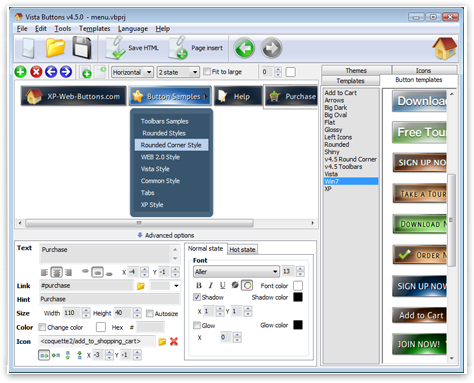
How to Use Javascript Menu Builder Menu Generator
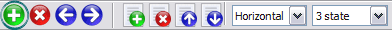
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

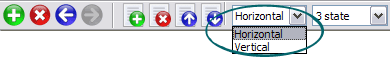
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

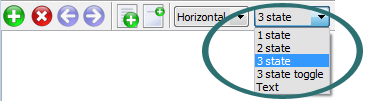
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Animated Gifs Vista
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
HTML Interactive Buttons
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
How To Make Rollover Gif Online
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Button Programlari
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Website Graphics Buttons
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. How SEO friendly is the button maker software? "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."