Menu Template:
DHTML Flyout Menu Light Blue Toolbars |  |  |  |  |
Hover Button Generator
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Hover Button Generator Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

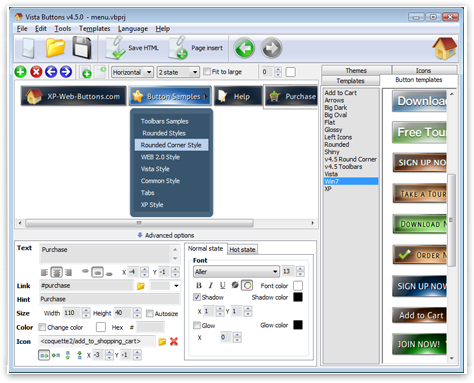
How to Use Javascript Menu Builder Menu Generator
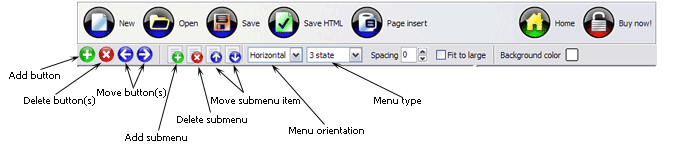
Button builder toolbar

New - to create new project.
Open - to open existing project.
Save - to save current project into the project file (*.xwb).
Save as… - to save current project into the project file (*.xwb) or into the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as…" dialog.
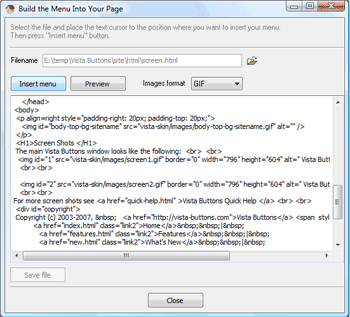
Page insert - to insert your menu into the existing web-page. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking Ok, the chosen page's HTML code will be opened in the Code field of the dialog.

After that, you can edit your code to prepare the page for the menu insertion. Normally, no coding is required. Then set the cursor to the line you want menu code to be inserted to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving by clicking "Save" or "Close" buttons.
Add button - to add website buttons to the menu.
Delete button(s) - to delete selected button(s). Is inactive if no button is selected.
Move button(s) - to change selected button's order in the menu. Selected button(s) will be moved one position left/right each time you click one of the Move buttons.
Add submenu's item - to add submenu's item to the menu. Is inactive if no button is selected.
Delete button(s) - to delete selected submenu item(s). Is inactive if no button is selected.
Move submenu's item - to change selected submenu's item order in the menu. Selected item(s) will be moved one position up/down each time you click one of the submenu's item.
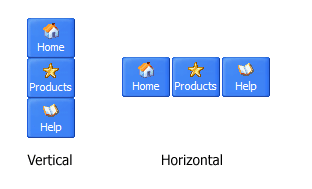
Menu orientation - to select menu orientation (vertical or horizontal). In vertical menu all website buttons are arranged in a column and have the same width. If the menu is horizontal then all its buttons are arranged in a row and have the same height.

Menu type - to select menu type (1-state, 2-state, 3-state and 3-state toggle).
1-state buttons are simple static image buttons.
2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance.
2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance.
3-state buttons support both mouseOver and mouseClick event.
3-state toggle buttons additionally stick in the pressed state after a click.
Spacing - to add space between all buttons.
Fit to large - to make all the menu buttons have the same size. The size will be automatically set to accommodate the biggest text and/or icon in the menu.
Background color - click the square to select Work area's background color.- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Css Slide Menue
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Javascript Scrollable Area
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Mac Buttons Design
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Css Menu Horizontal
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons." Drop Down List Overlap Flash Object
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. Is there a way to add images to the image collection of the button software?